有以下一段html代码:
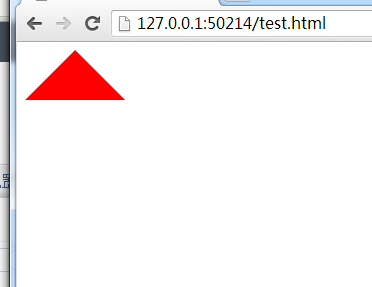
乍一看非常不解,可是效果是这种:Document
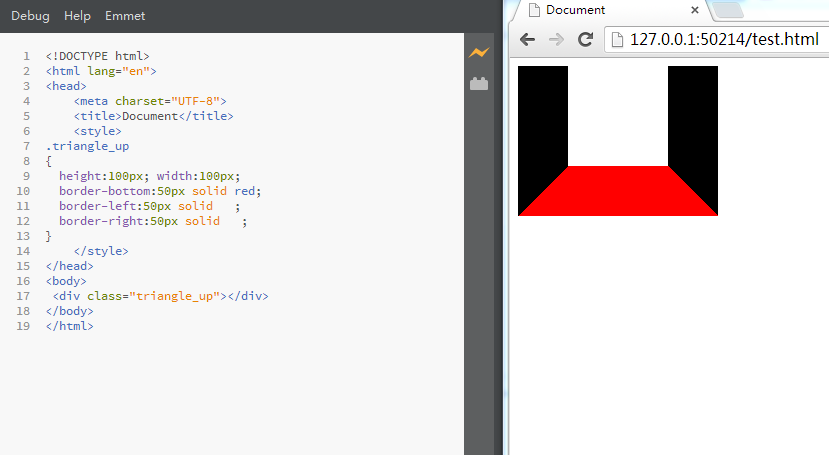
把CSS改一改:
.triangle_up{ height:0px; width:0px; border-bottom:50px solid red; border-left:50px solid ; border-right:50px solid ;} 
还是晕,再把宽高改一改:
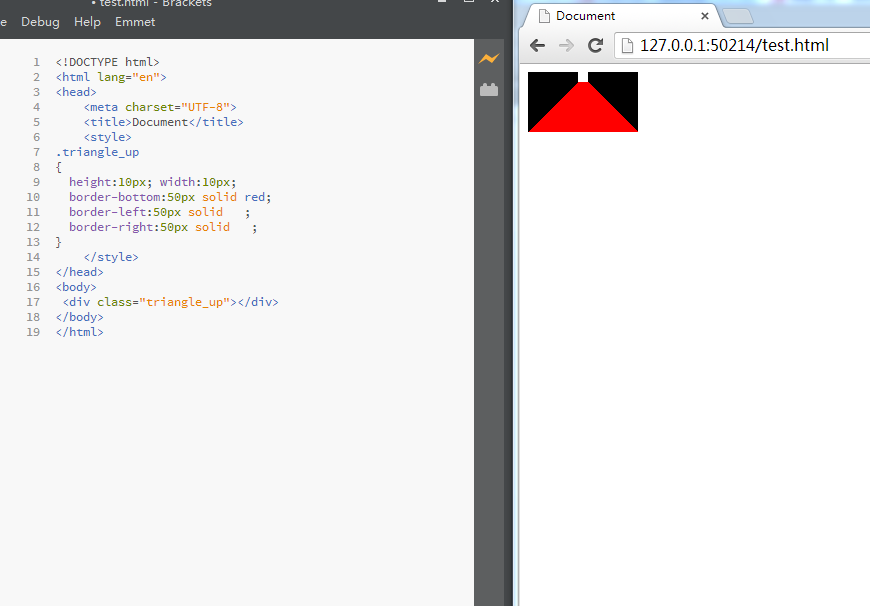
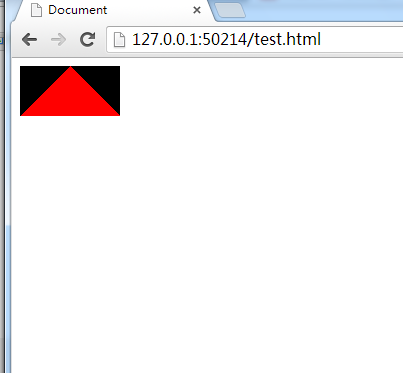
宽高再改一改:
瞬间恍然大悟。
块的宽高都为0。又巧妙设置了透明。所以看起来就是一个三角形!